Photo by Lautaro Andreani on Unsplash
Day 21 of 100days of code
Hello and welcome to day 21 of my challenge! 💪 Let's continue from where we left off yesterday.
Selecting a friend
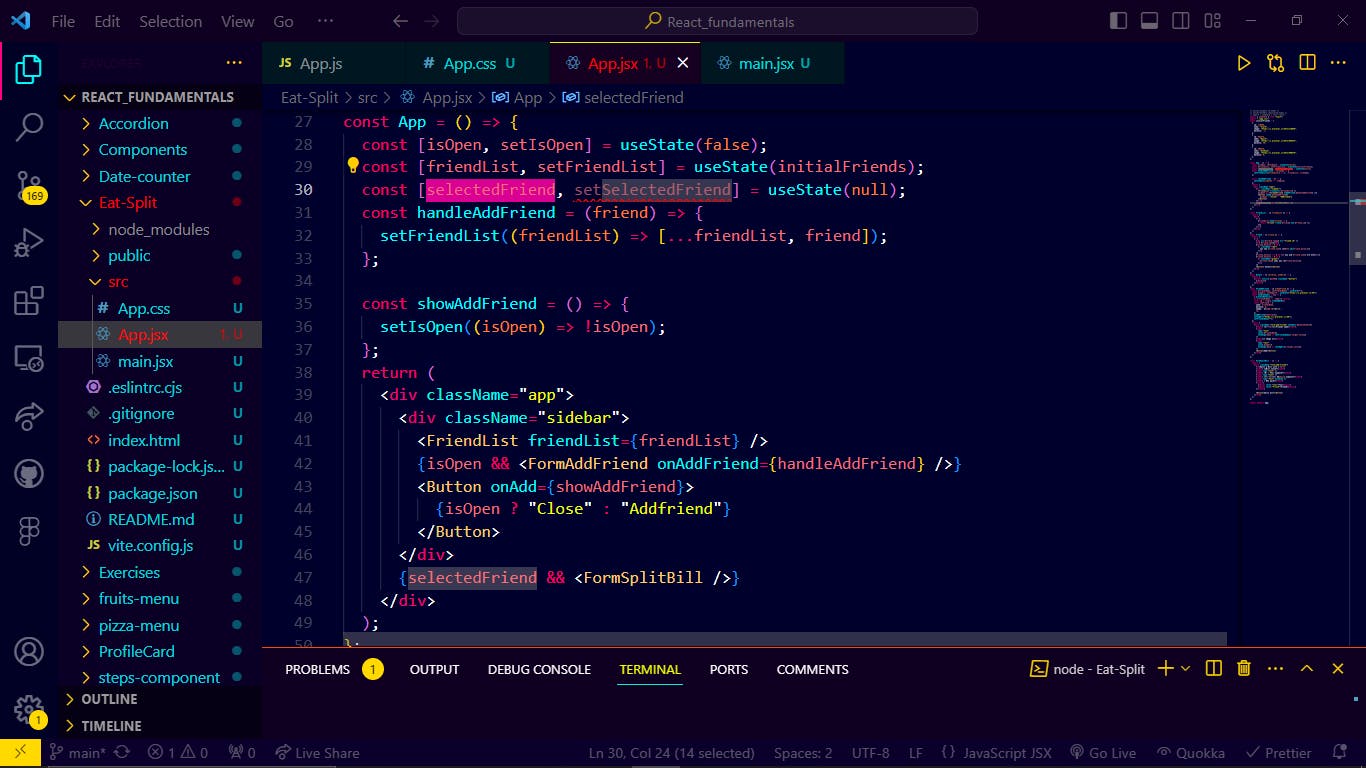
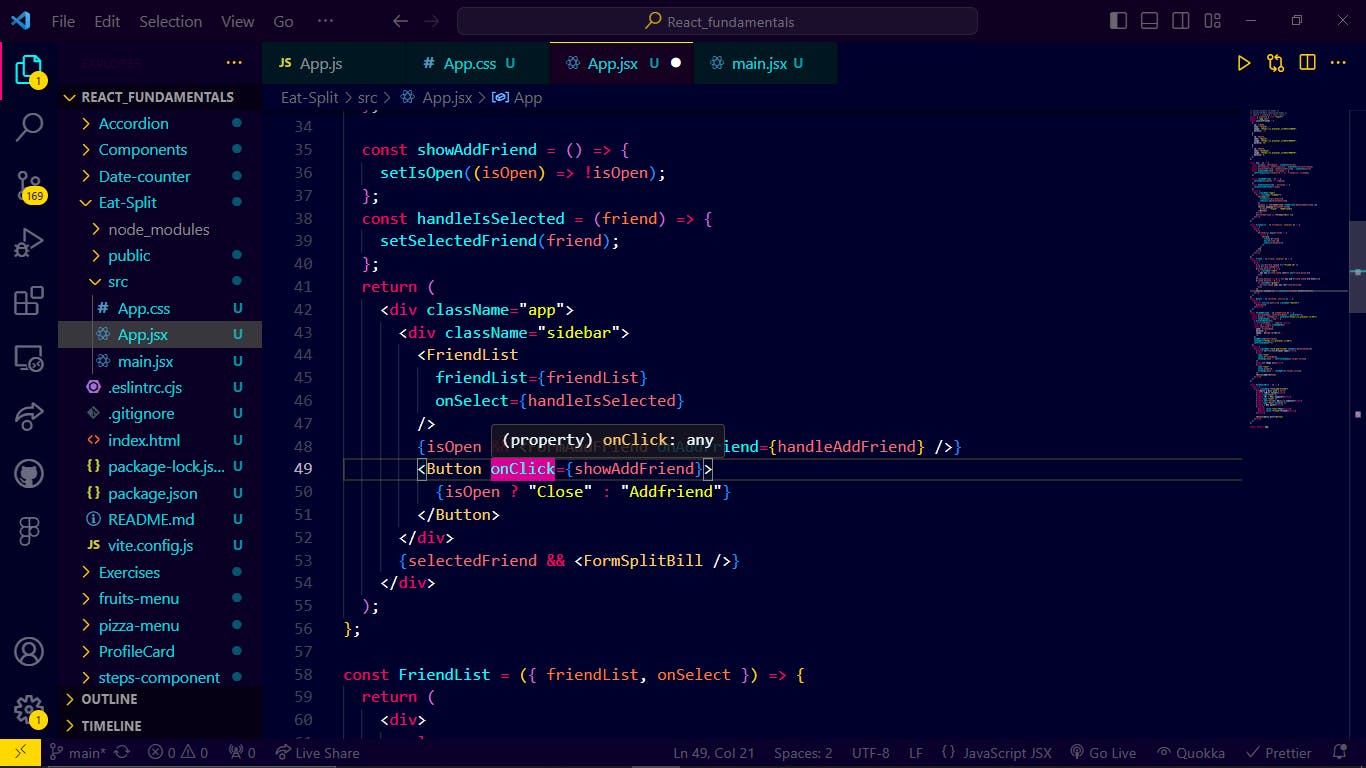
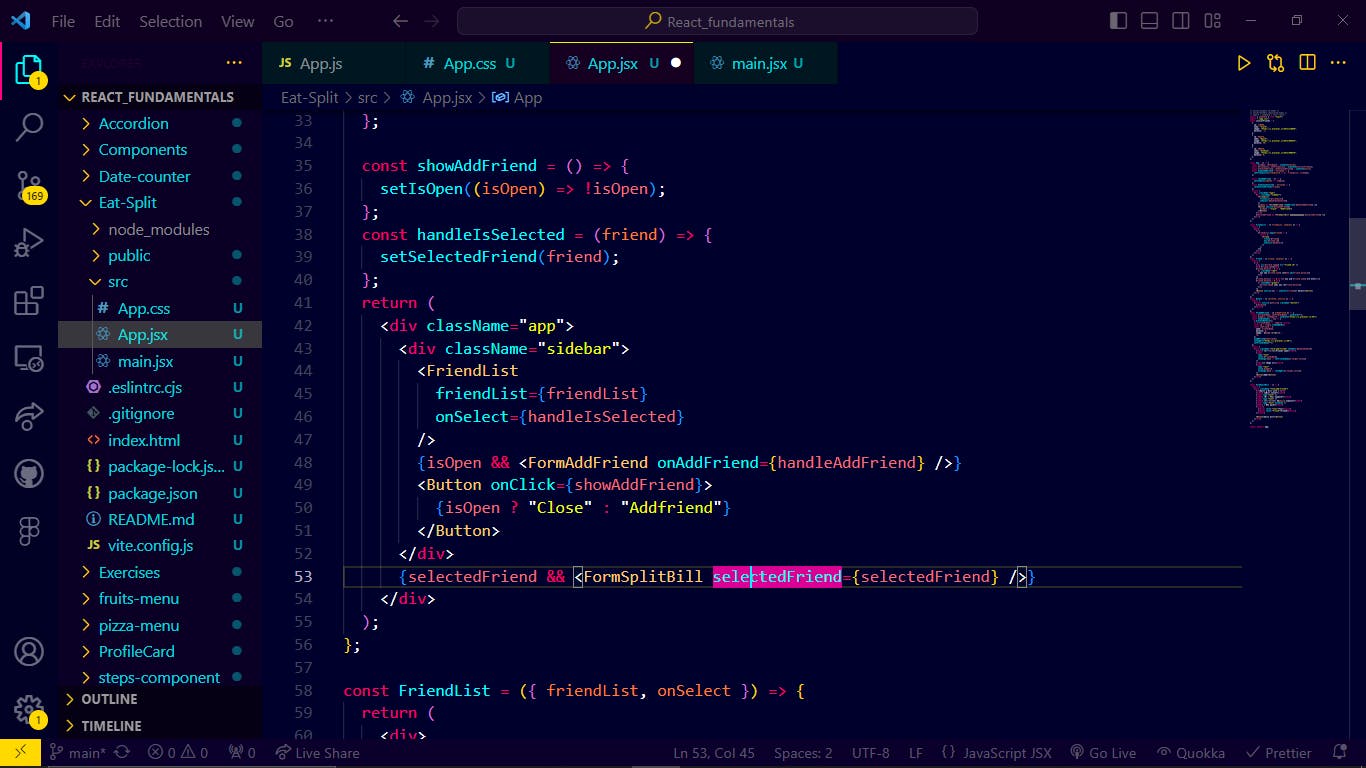
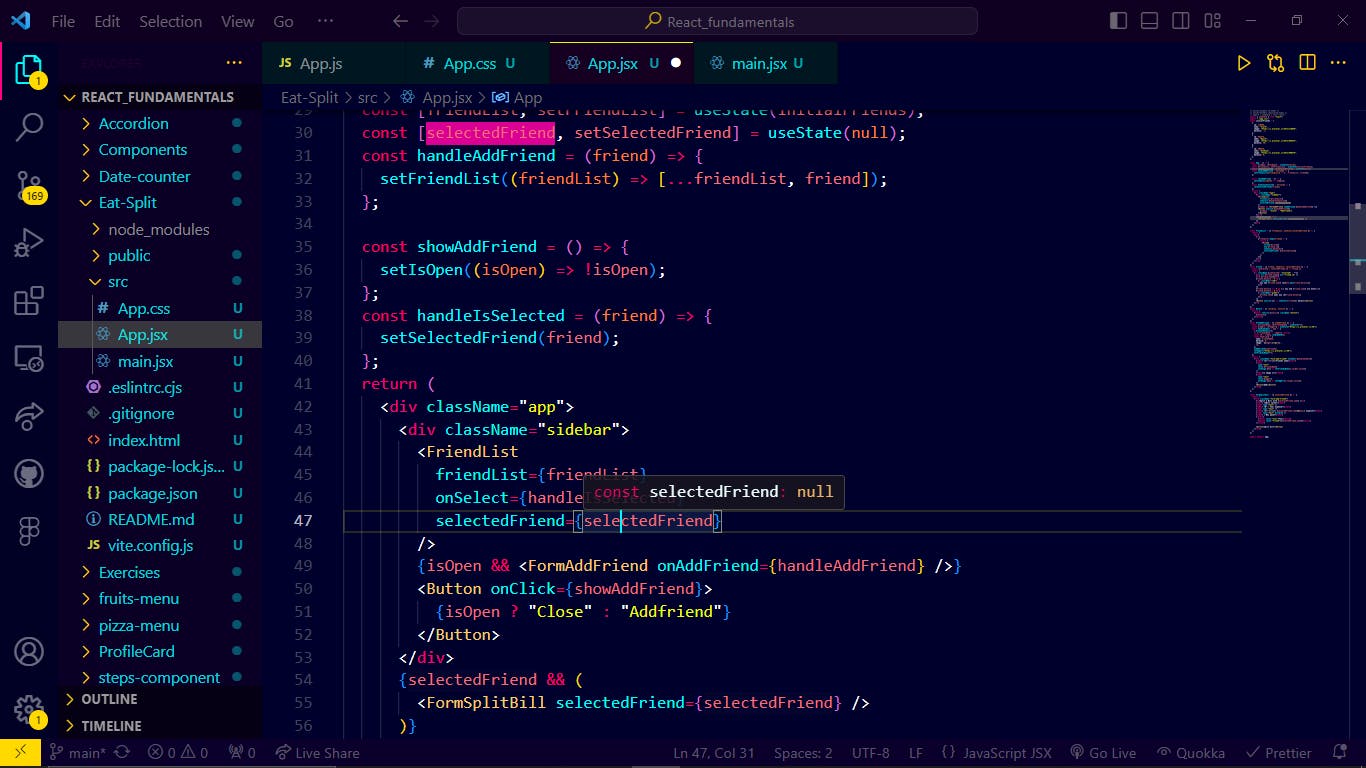
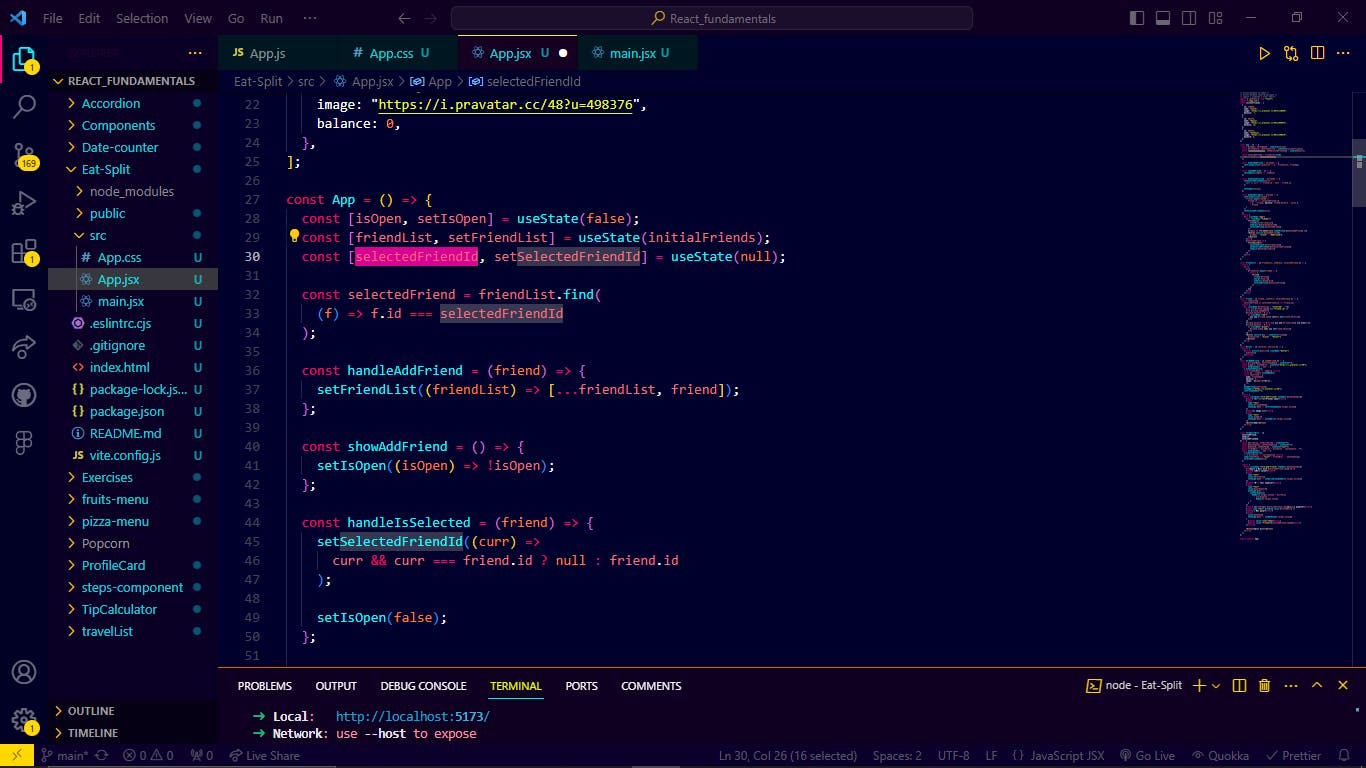
The selectedFriend state variable is used to track the friend currently selected for bill splitting. It is initialized using the useState hook, initially set to null as no friend is selected during the component's initial rendering. At line 47, the FormSplitBill component is conditionally rendered only if a friend is selected (i.e., when selectedFriend is truthy). 👇👇

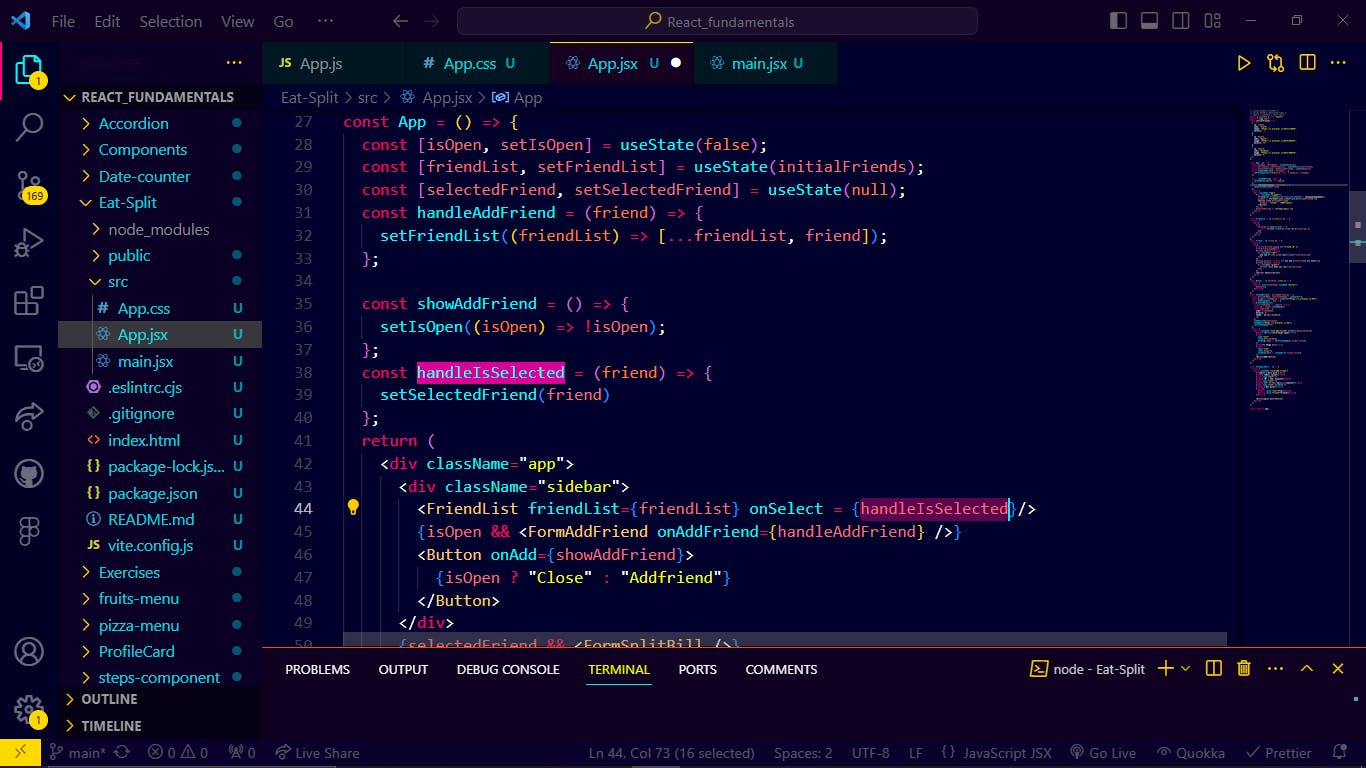
The handleIsSelected function is a callback function intended to be triggered when a friend in the list is selected. This function takes a friend as its parameter, typically being the friend object clicked or interacted with. In other words, it updates the state to reflect the currently selected friend.👇👇
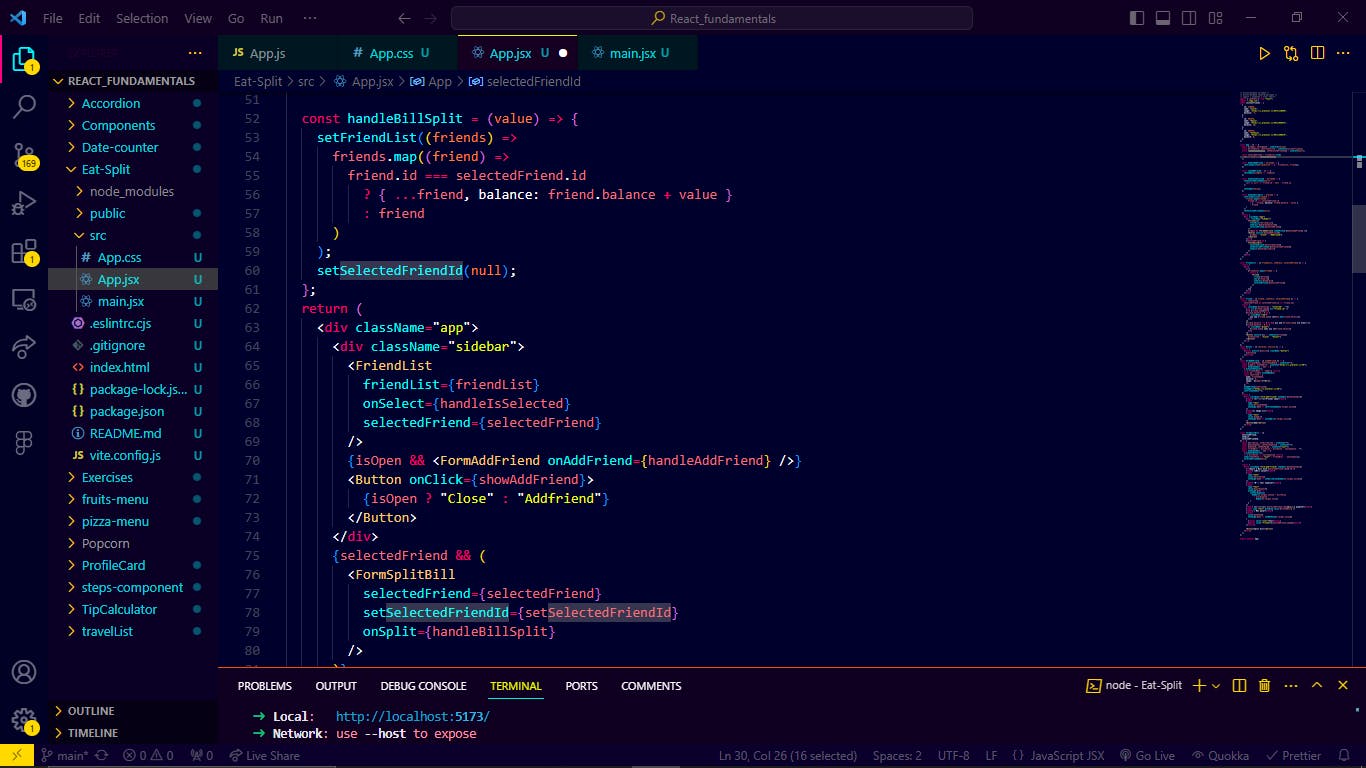
Then passed to FriendList component as onSelect props.👇

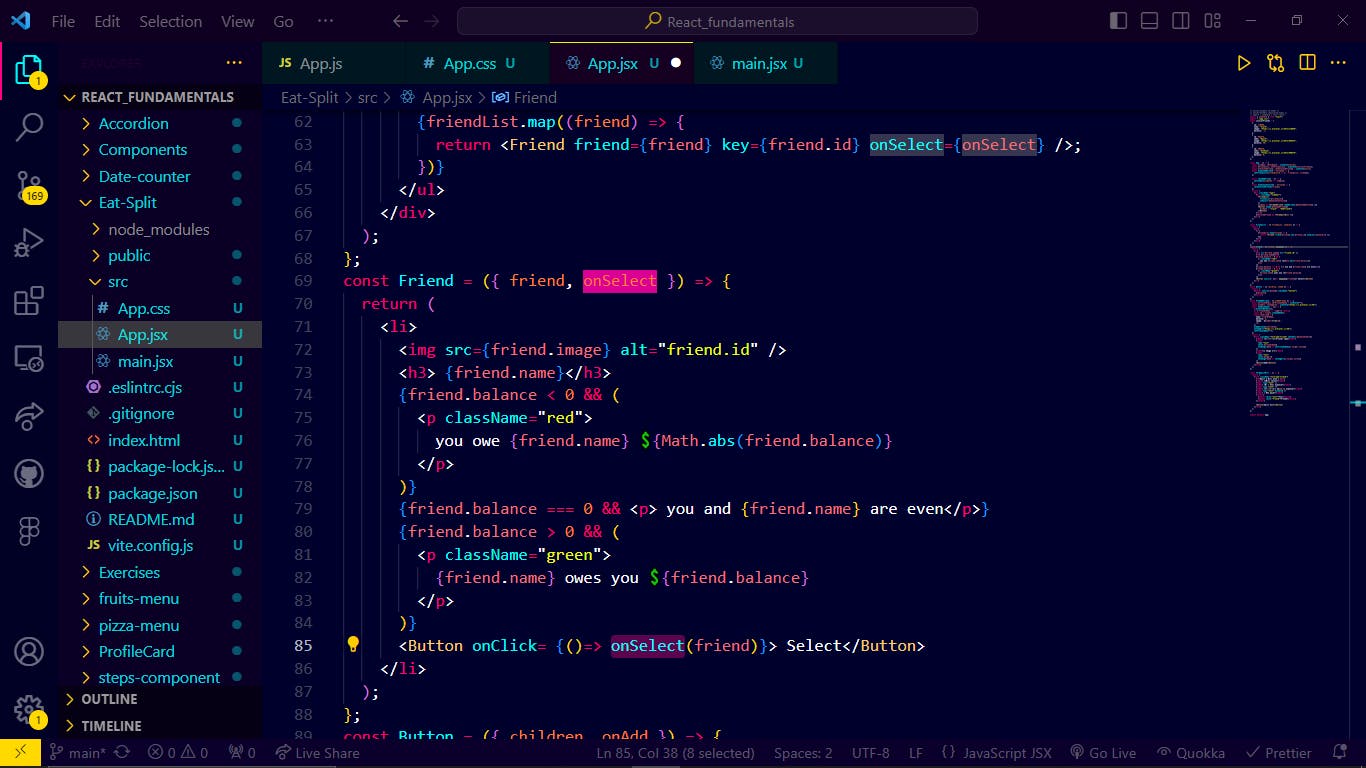
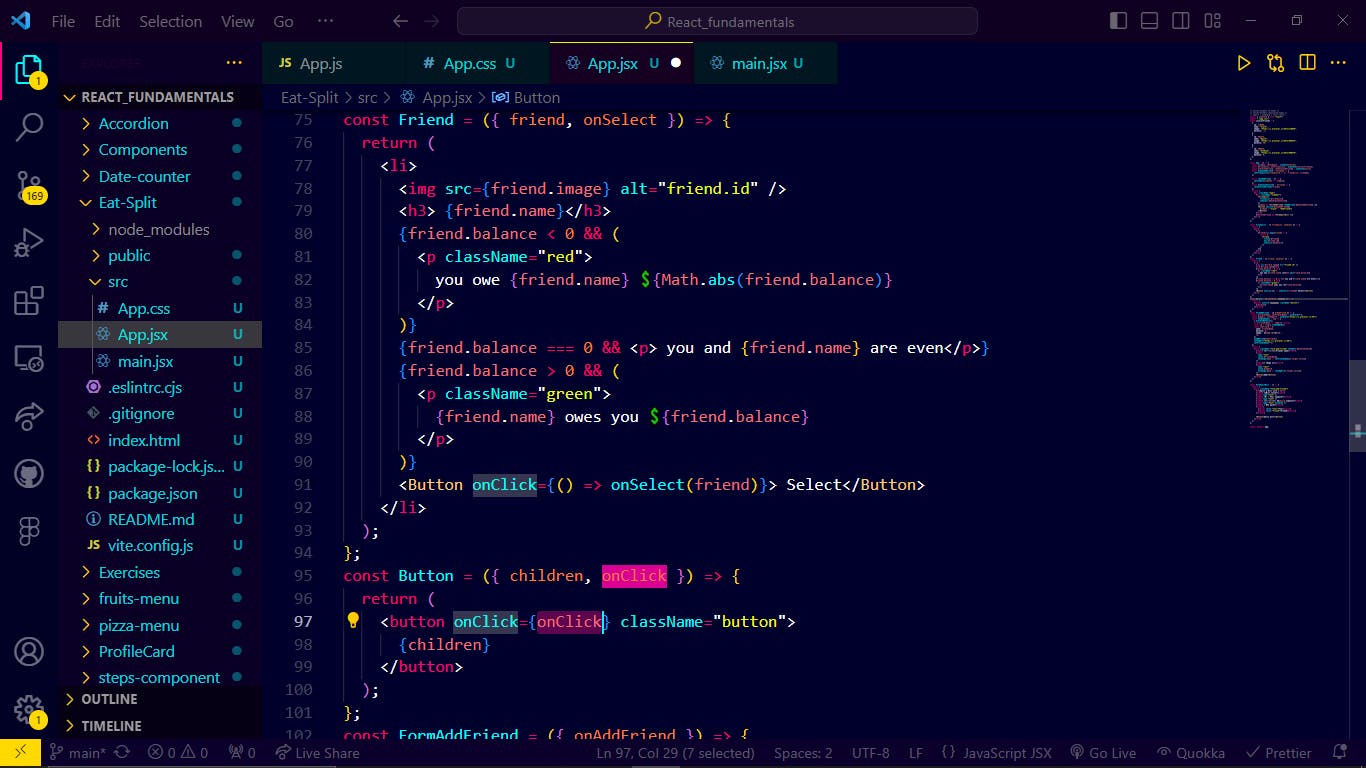
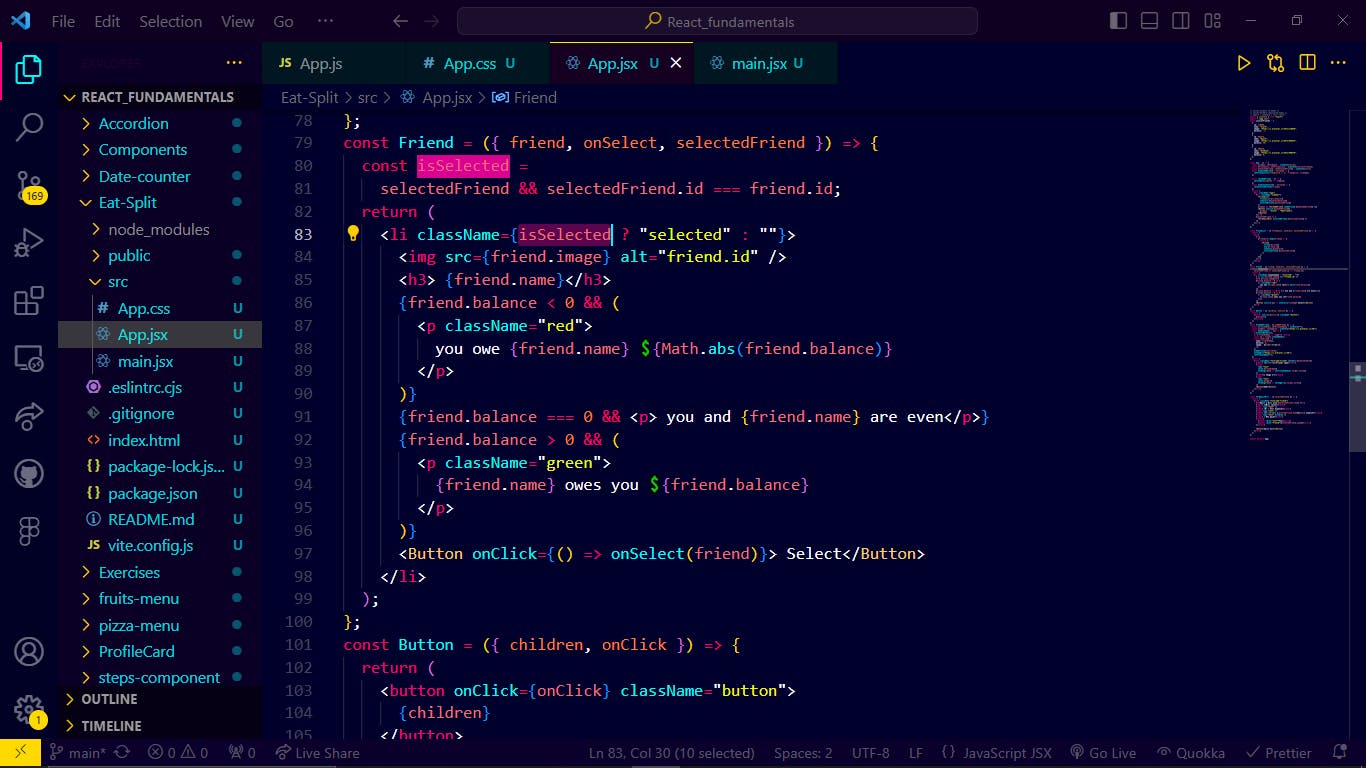
The onSelect props is recieved by the Friend component and this function is invoked when a friend is selected within the Friend component. Upon clicking the 'Select' button, the onSelect function is called, passing the current friend (friend) as an argument. This, in turn, triggers the handleIsSelected function in the parent App component, updating the selectedFriend state.👇👇👇

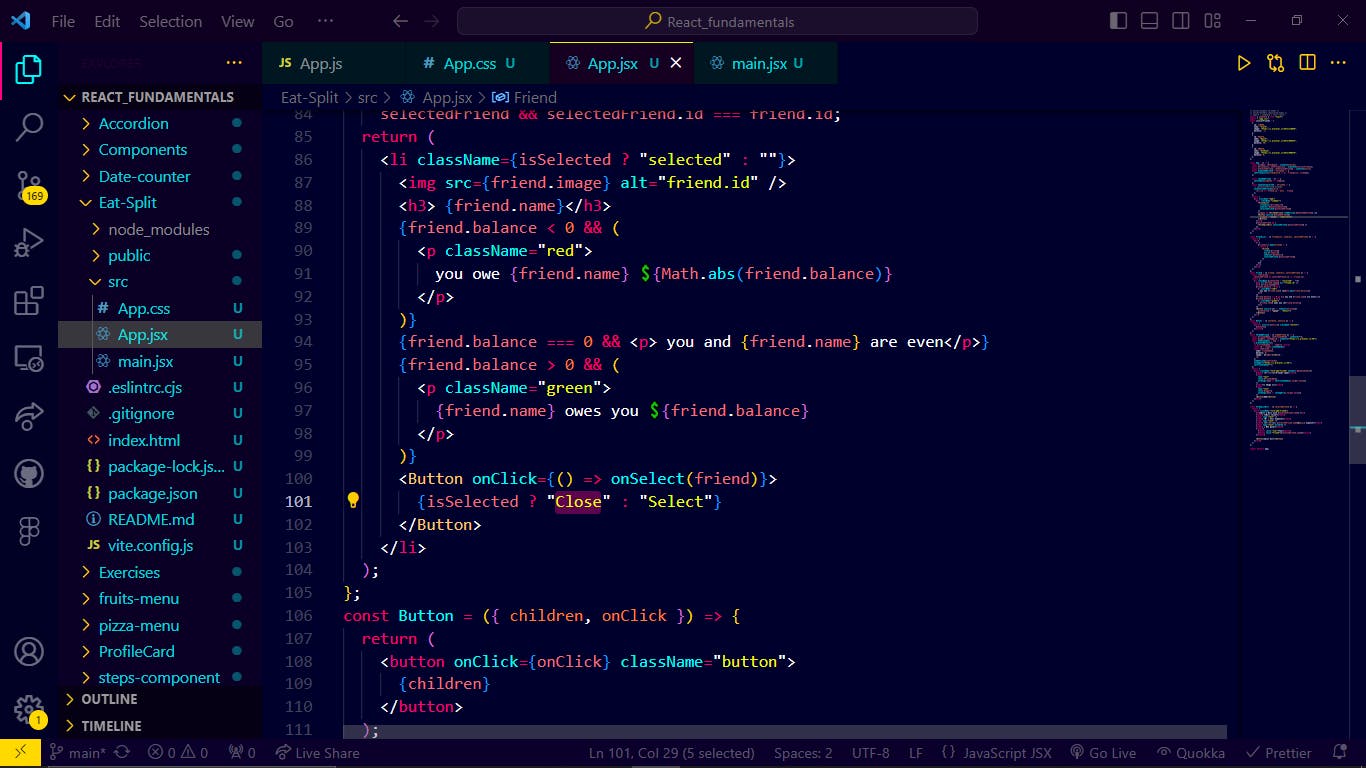
Below 👇, the reusableButton component has two key props. The "children" prop is used to convey button content, like text or JSX elements, placed between the opening and closing tags. The "onClick" prop serves as a callback function triggered when the button is clicked, assigned to the onClick event of the <button> element.👇👇


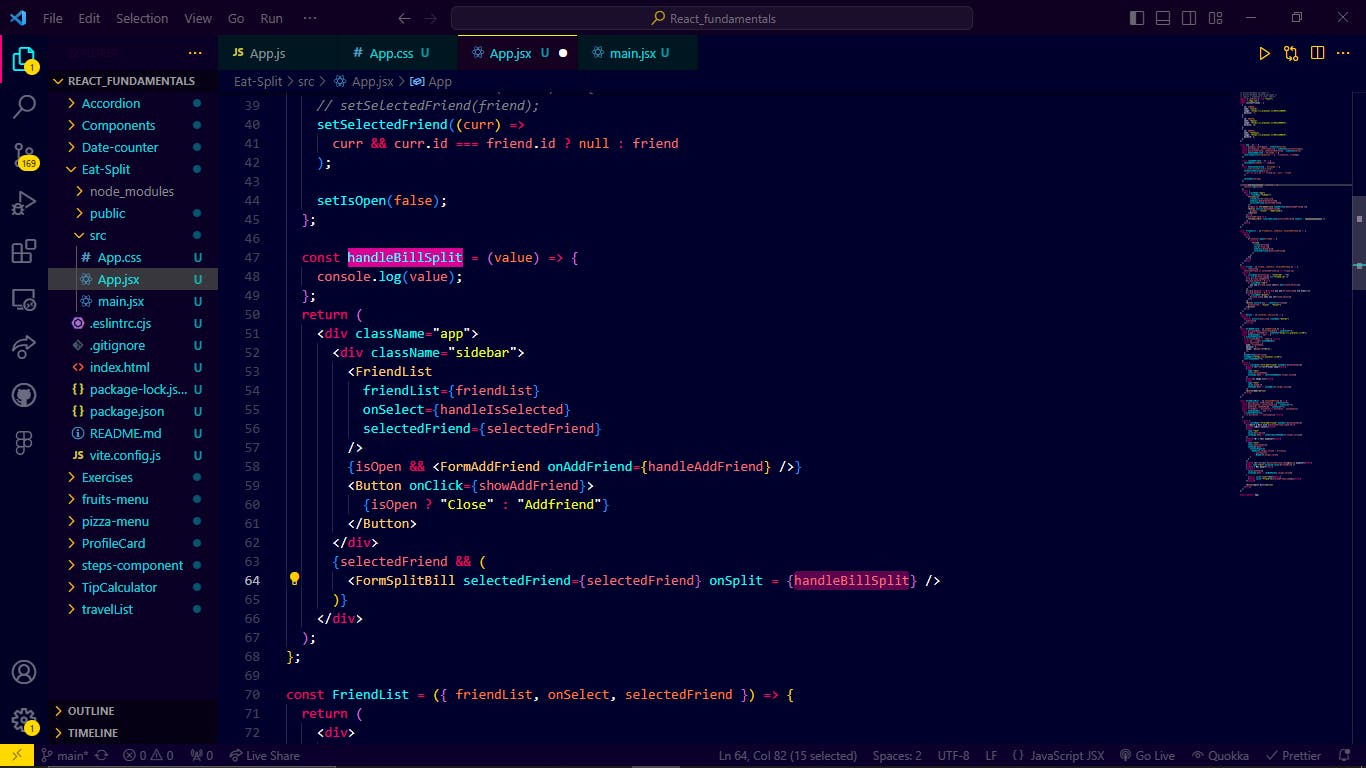
The selectedFriend prop is passed to the FormSplitBill component, and it is used to provide information about the friend with whom the bill will be split.👇👇

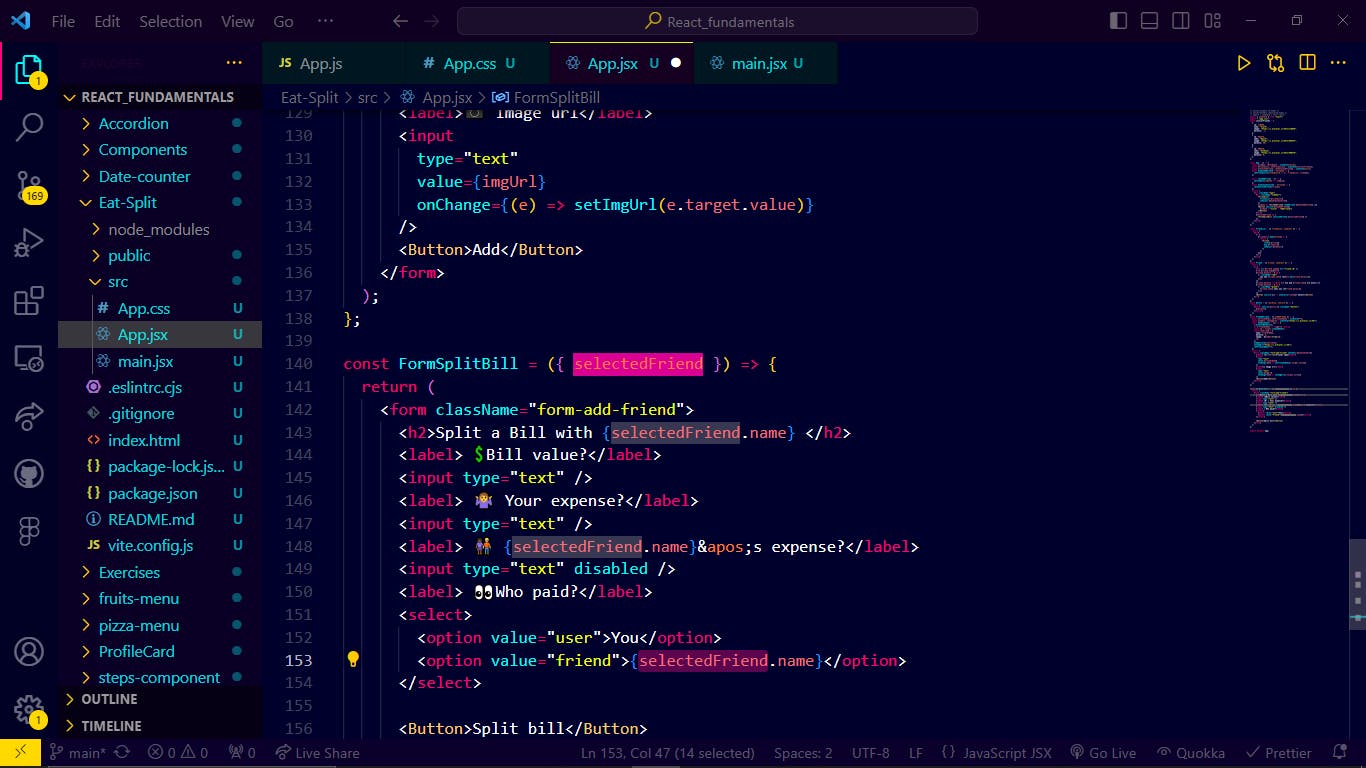
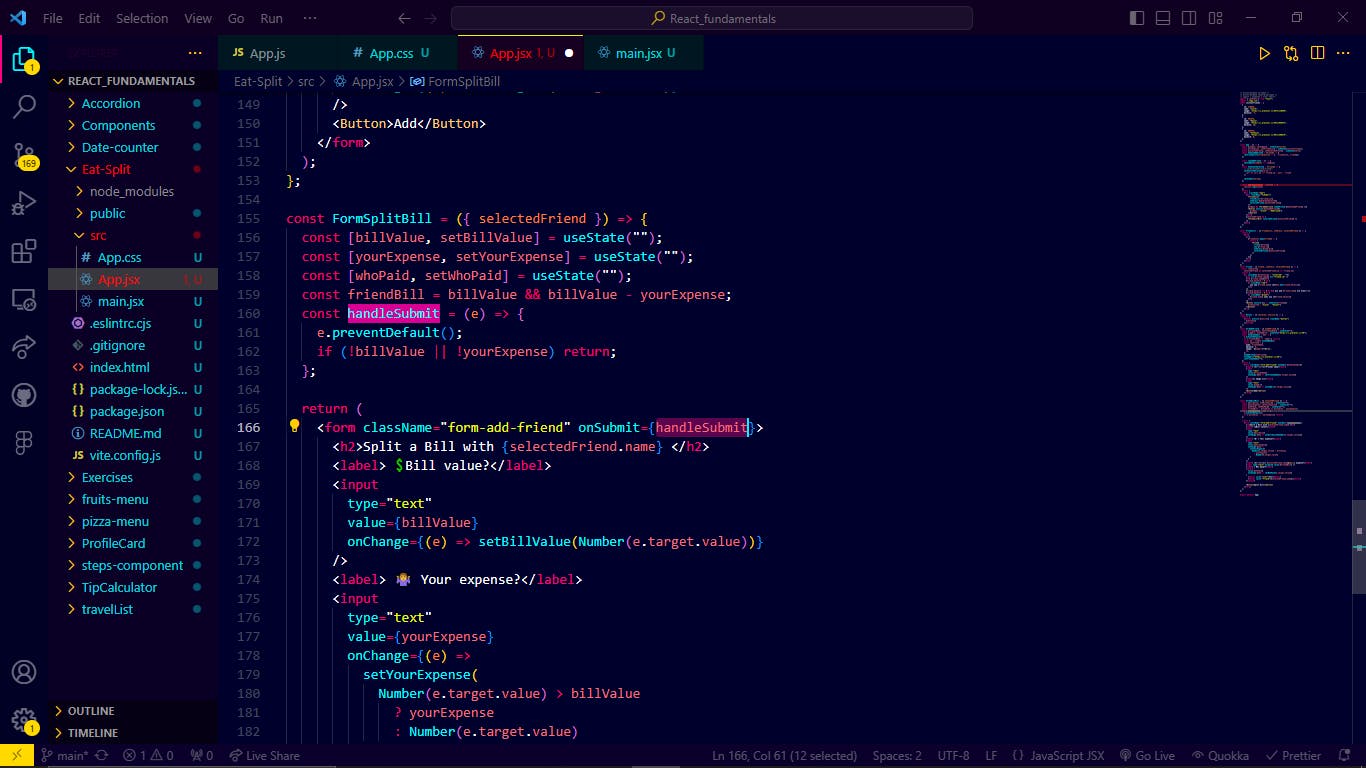
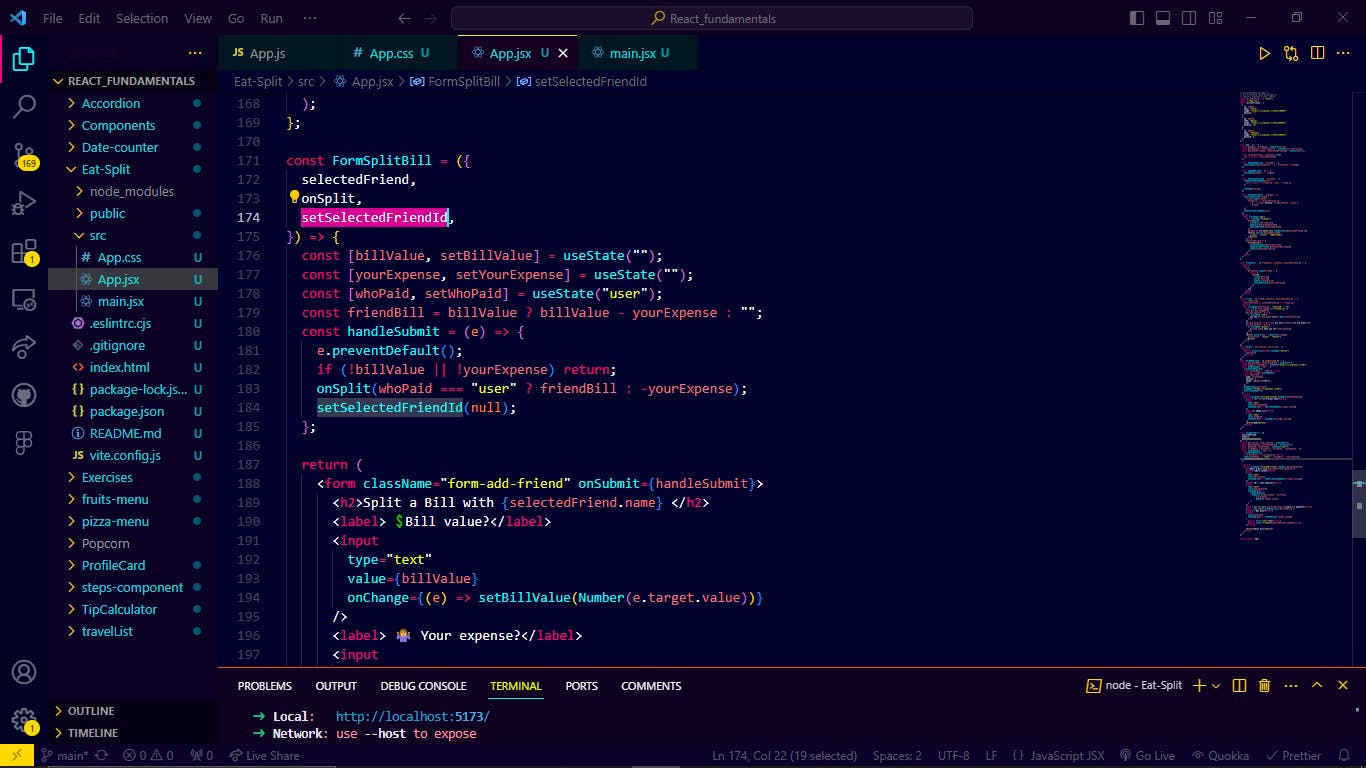
The selectedFriend prop is employed to showcase details about the chosen friend within the form.
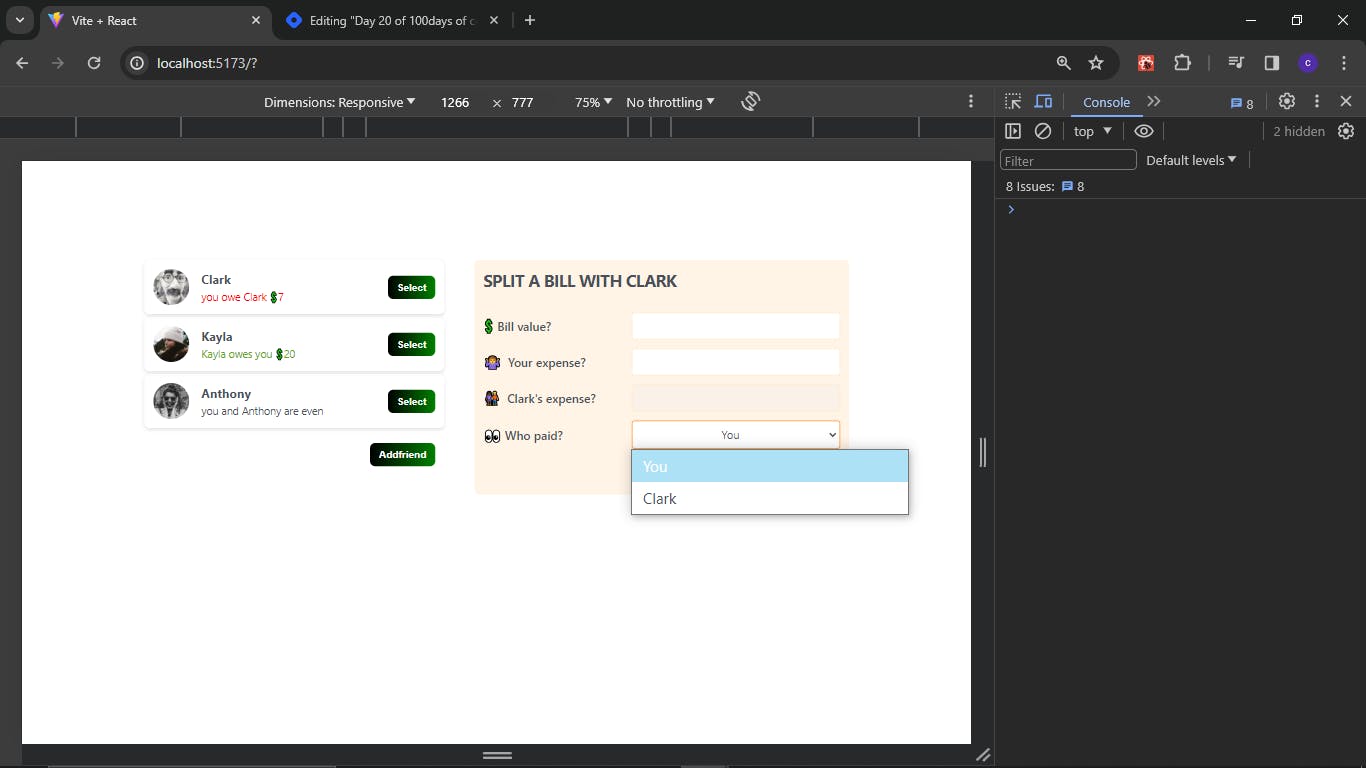
In the form's heading, it dynamically presents the name of the selected friend using the syntax: <h2>Split a Bill with {selectedFriend.name} </h2>.
Using {selectedFriend.name} enables the component to dynamically exhibit the name of the selected friend in the heading.
This feature proves beneficial as the form is designed for dividing a bill with a particular friend, and displaying the friend's name in the heading offers context to the user.👇👇👇


The FriendList component receives the selectedFriend prop.👇👇

Within the Friend component, the selectedFriend prop is used to know whether the current friend being rendered is selected. The isSelected variable, a boolean, signifies whether the current friend is the selected one, determined by comparing their respective IDs.
The isSelected variable is then employed to selectively apply a CSS class ("selected") to the <li> element in the Friend component.👇👇👇

If isSelected is true, the displayed text is "close"; otherwise, it is "select."👇👇

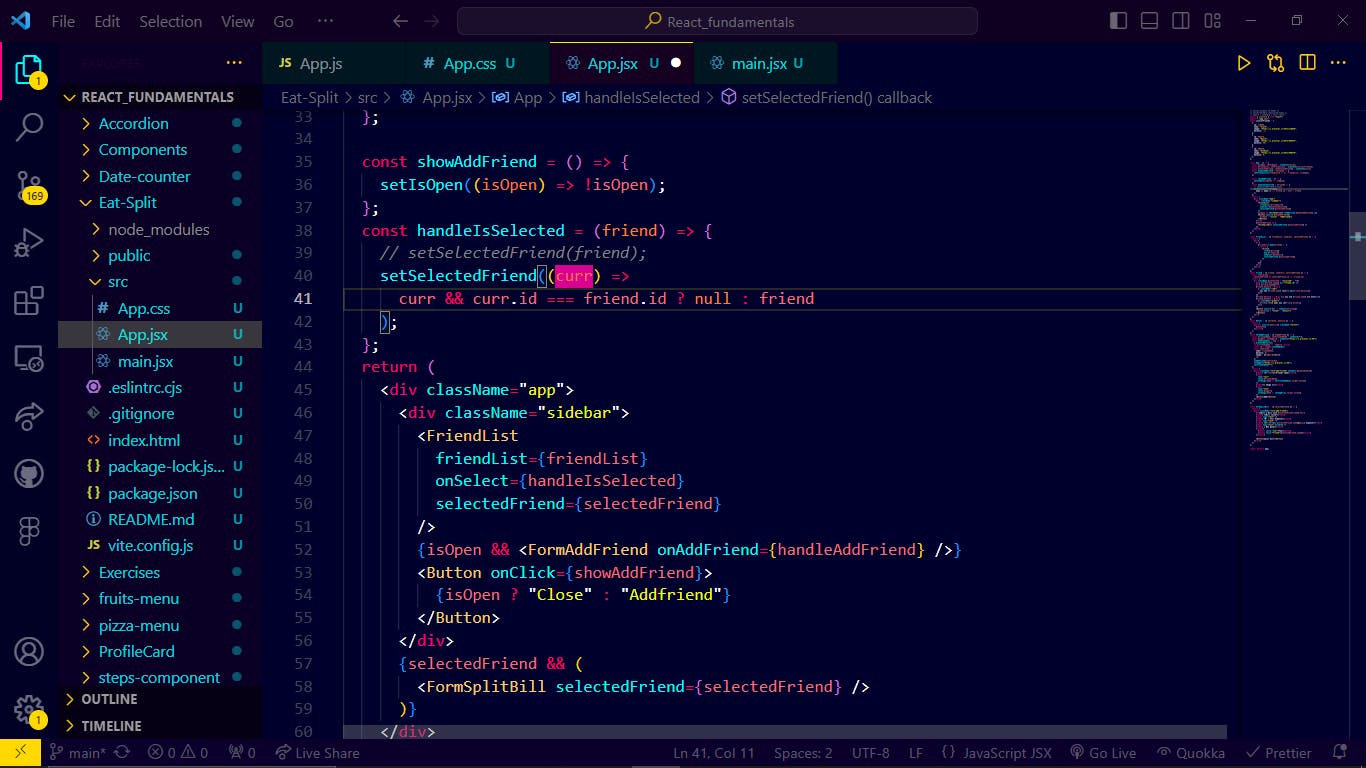
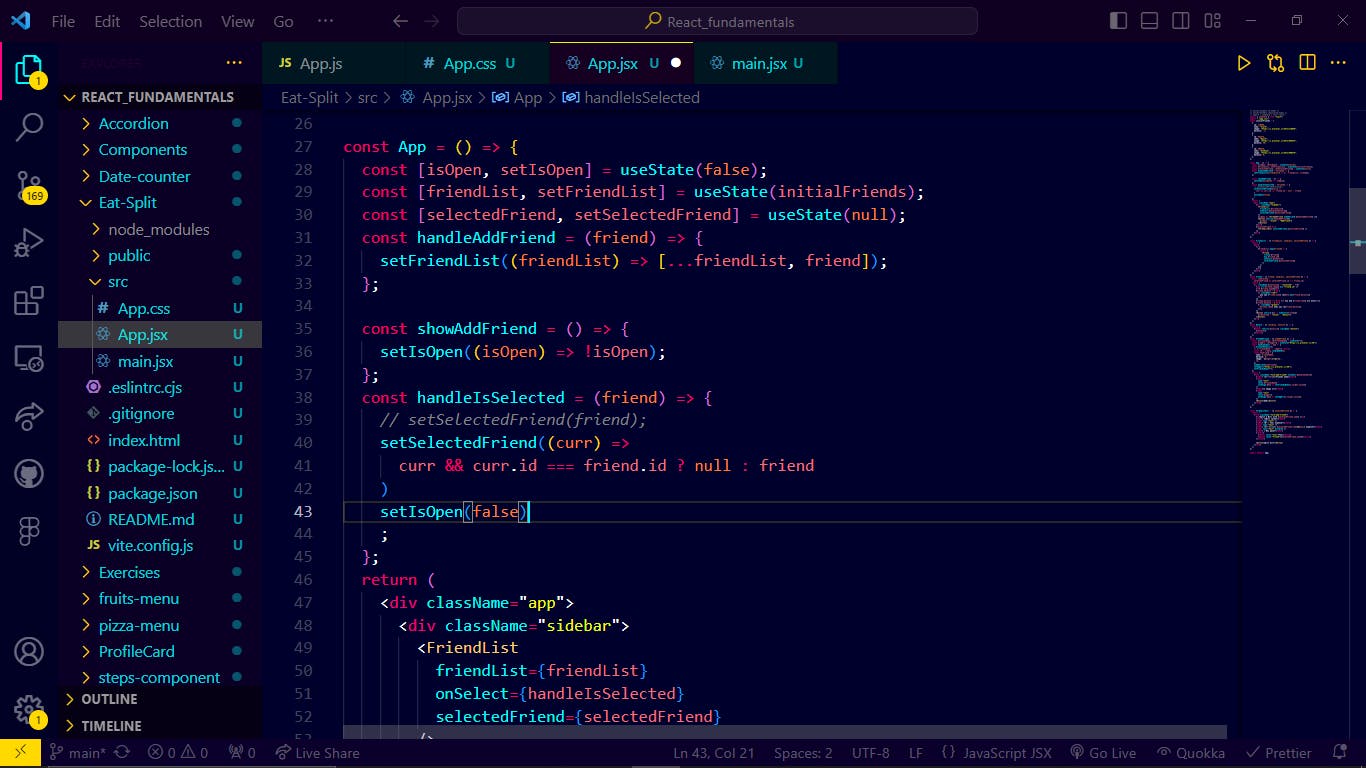
The handleIsSelected function has been modified and is now responsible for toggling the selected friend. If the ID of the currently selected friend (curr) matches the ID of the friend passed to the function, it indicates that the friend is already selected. In this case, it sets selectedFriend to null, effectively deselecting the friend. Otherwise, it sets selectedFriend to the passed friend, effectively selecting it.👇👇

To close the form for adding a new friend.👇👇

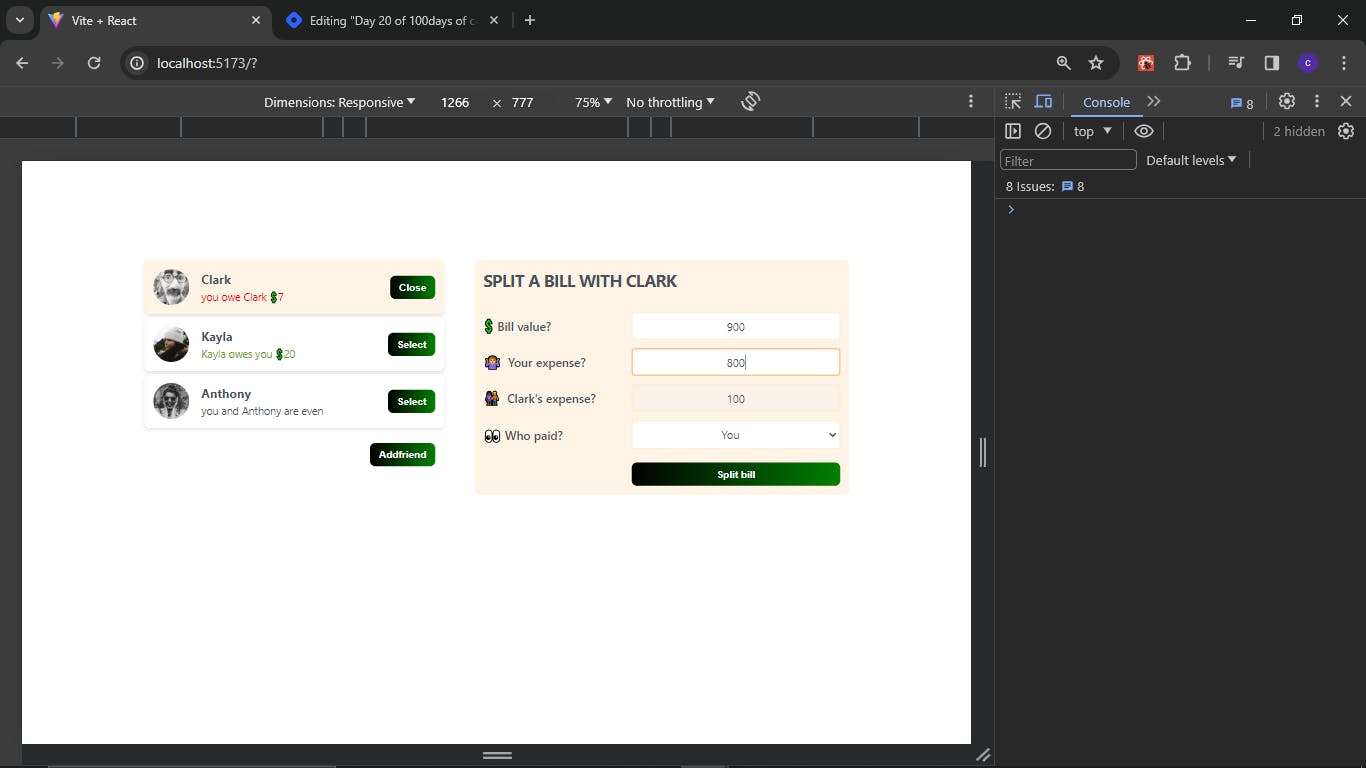
Creating controlled Elements for the bill form
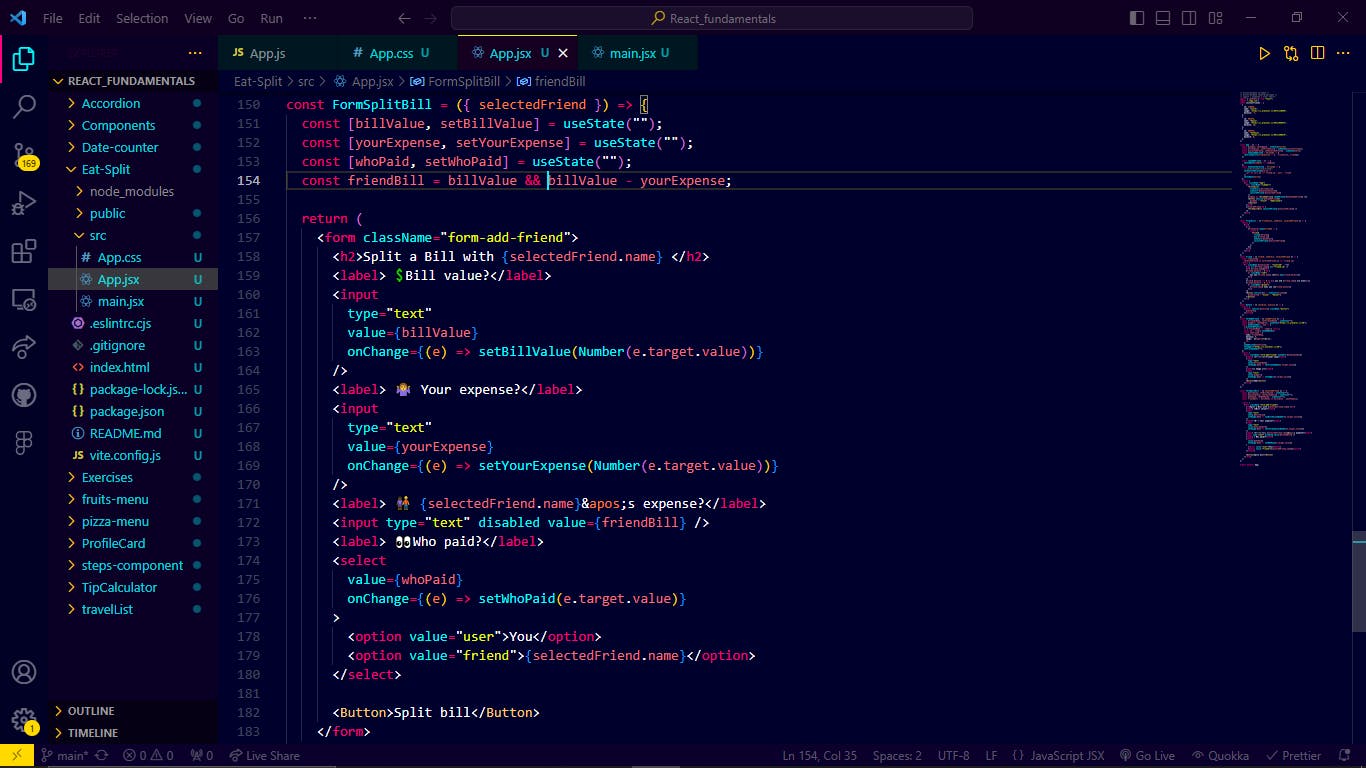
The component uses the useState hook to manage three pieces of state: billValue (for the total bill amount), yourExpense (for the user's expense), and whoPaid (to track who paid - either "user" or the friend) and set it to the respective inputs👇
The variable friendBill is calculated based on the difference between the total bill (billValue) and the user's expense (yourExpense). If billValue is not provided, friendBill is set to an empty string.👇👇👇

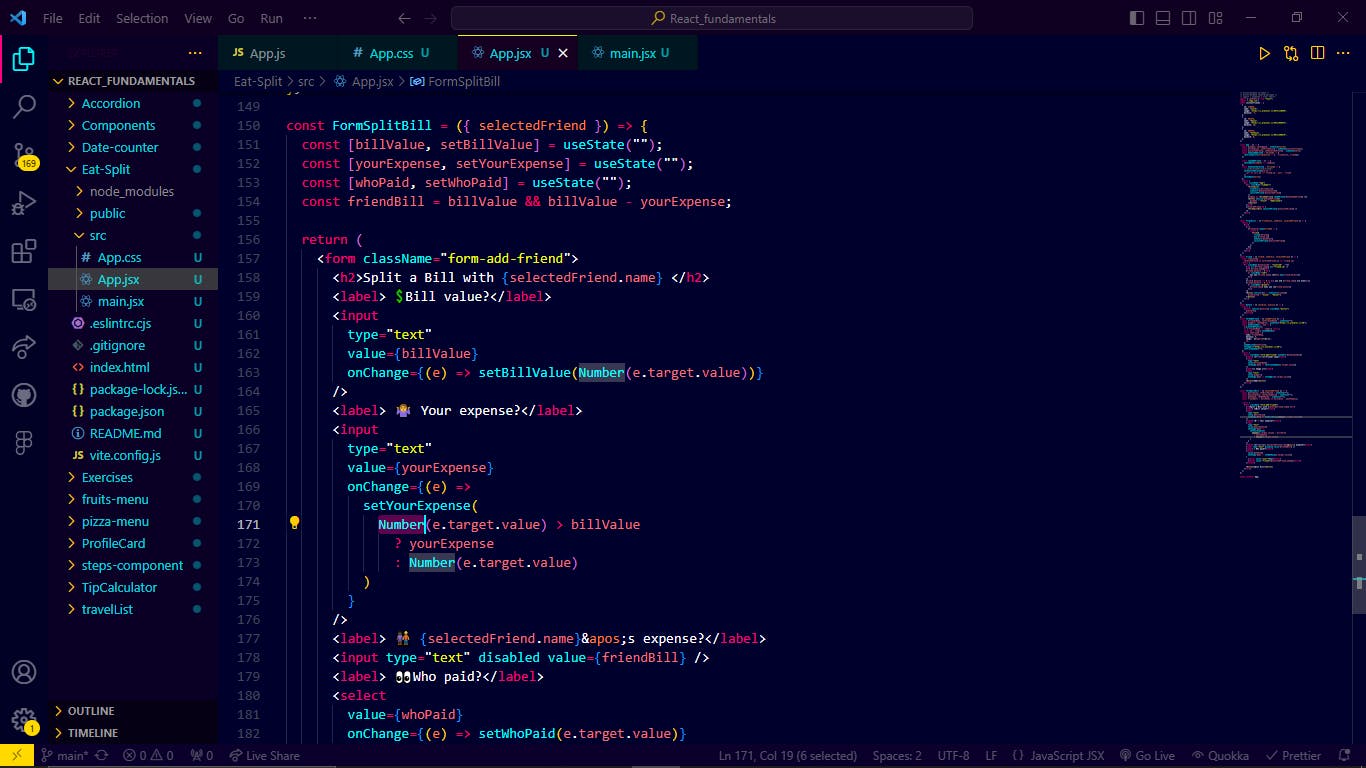
The value attribute is managed by the yourExpense state, and the onChange event handler modifies the yourExpense state based on user input. The conversion of the input value to a number is achieved with Number(e.target.value). Additionally, a check is made to see if the entered expense exceeds the total bill value (Number(e.target.value) > billValue). The ternary operator is then utilized to update the yourExpense state: if the entered expense surpasses the total bill value, it retains the current yourExpense value; otherwise, it updates it to the entered expense.👇👇


Splitting a bill
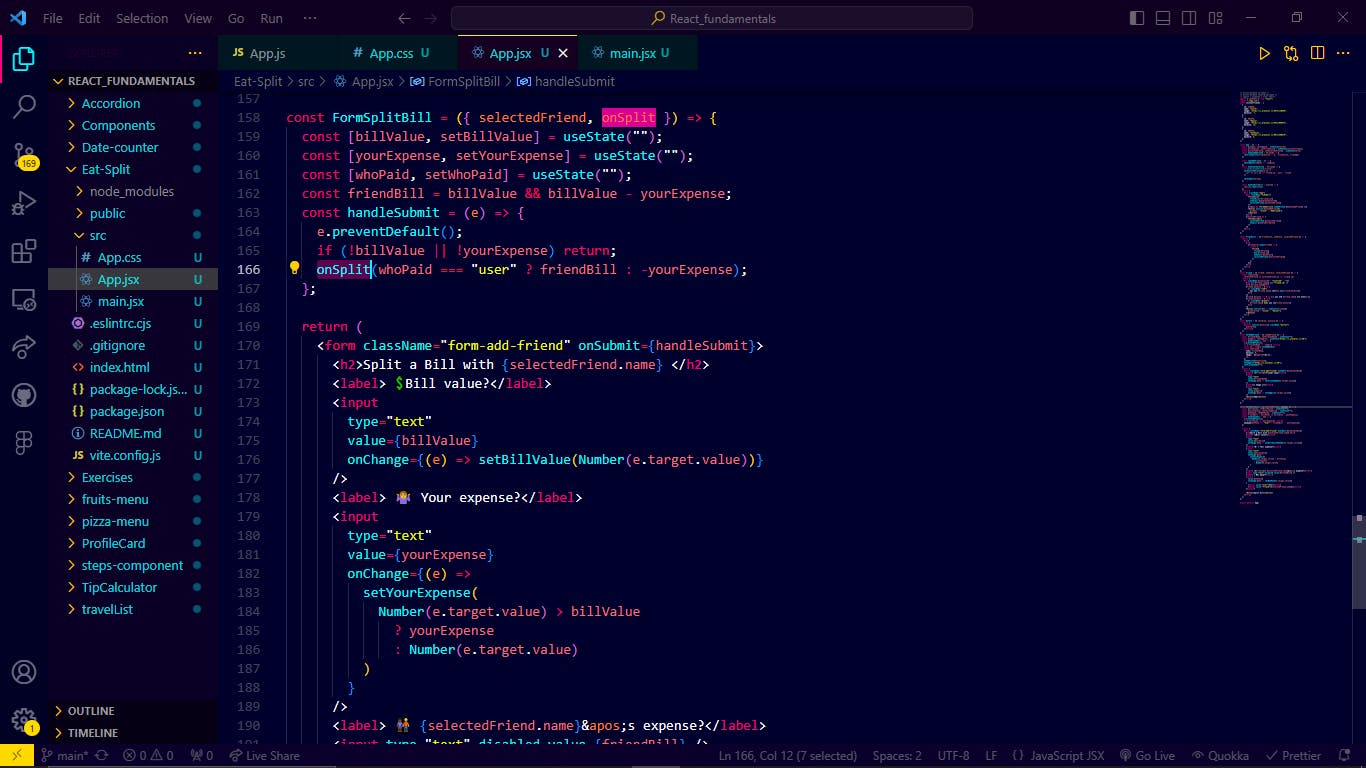
This function is called when the form is submitted. It prevents the default form submission behavior and checks if both billValue and yourExpense are provided👇👇

The handleBillSplit function takes a parameter value representing the amount to be split in the bill and passed as onSplit props to the FormSplitBill component👇

And then, it calls the onSplit callback with the calculated amount based on who paid when the form is submitted👇

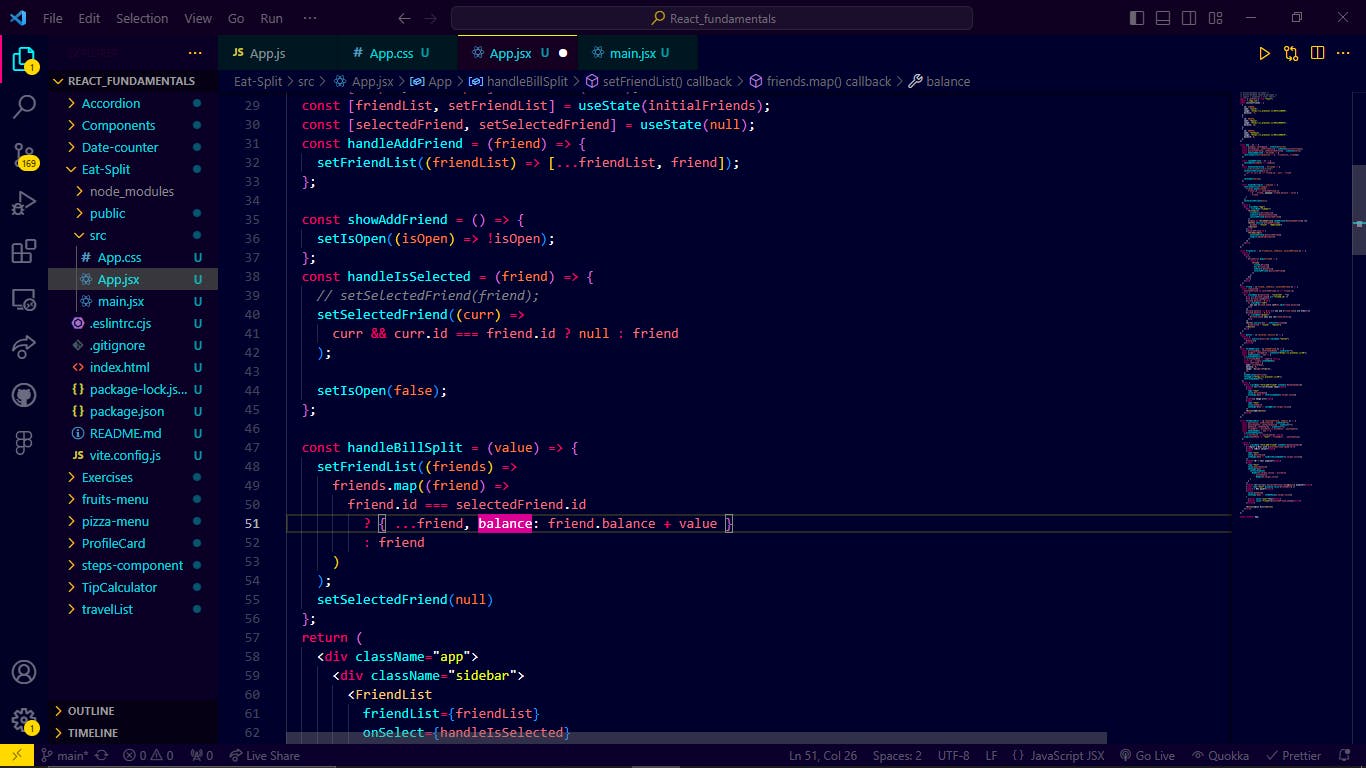
Below, the handleBillSplit function uses the setFriendList function to update the state variable friendList. The friends.map method is employed to create a new array, applying a function to each element of the existing friends array.
Within the map function, each friend is checked against the ID of the currently selected friend (selectedFriend.id). If a match is found, indicating the friend with whom the bill is being split, the friend object is duplicated with its balance property updated by adding the provided value. If no match is found, the original friend object is returned unchanged.
Following the balance updates, setSelectedFriend(null) is called, resetting the selectedFriend state to null. This likely signifies the completion of the bill-splitting operation for the selected friend.
In summary, the handleBillSplit function effectively updates friend balances in the friendList state, adding the specified value to the balance of the selected friend, and then resets the selectedFriend to null.👇👇

Note👇👇
I made some adjustments following the valuable suggestions from Ndeye Fatou Diop .These changes are significant, and I appreciate them a lot. Thank you! 💪



Thank you for reading..🔥